Kajiya-Kay头发渲染
《头发着色原理》 理解Kajiya-Kay的基本推导,同时需要掌握Unity的基础使用方法,对渲染管线有基本了解后再根据本文进行实验。非常感谢 《Hair Rendering and Shading》 提供的基于Kajiya-Kay模型头发渲染的伪代码。
实验材料
本实验我们将实现一个红色头发的少女,同时要实现基本的主高光与次高光和各向异型材料的特性,为了使得渲染效果更加真实,我们还将根据NormalMap进行法线采样贴图,因此下面的网盘中提供了一个基本的少女模型以及5张纹理图片:
下面简单介绍一下五张图片的作用:

纹理贴图用来模拟头发效果,不提供颜色,透明度等贡献,采样贴图后可以得到一个类似于头发的蓝图。

使用上面的纹理贴图后虽然可以得到一个类似于头发的效果,但是由于会repeat贴图因此头发会显得非常规则,但是实际上头发丝之间应该是不规则重叠状,因此我们需要实现一个扰动,这样也可以使得最终的天使环是一个不规则的圆环更加真实。

多重扰动,可以实现更好的渲染效果,同时次高光的扰动将使用这张纹理图进行采样。

头发灰度渐变实现纵向的渐变效果从而得到更加真实的头发效果,采样后主要是最终体现在color的alpha值上。

由于头发建模不可能真的一根一根头发丝构建,因此实际上细看是有多个mesh组成,但是这在高光处会体现的非常不真实,因此这里引入发现贴图来加深头发丝之间的凹凸从而给观察者一种“许多头发丝”的假象。
重要原理讲解
Sin的计算
在Kajiya-Kay模型中,我们使用了切线来代替法线进行计算,这样可以节省许多开销,同时公式也变成了求解sin值,但是我们知道使用三角函数计算计算量仍然较为复杂,在实时渲染中开销能省则省,因此我们这里对Sin的公式进行一个变形,以下面为例:
这里我们对求解高光的计算公式进行了一个简单的转换,这样的好处是cos可以通过点乘进行计算,而点乘即可将三角函数计算转换为了坐标之间简单的加乘运算从而减少开销。
高光模拟

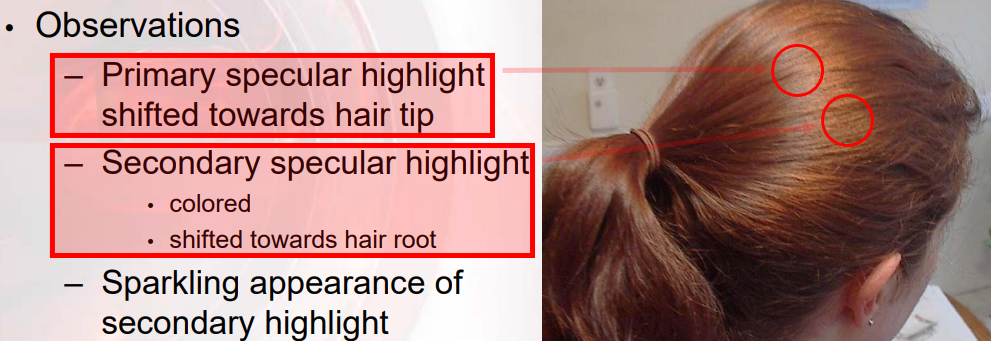
前面我们讲解过高光的计算公式原理,这里我们又进一步分为了主次高光,这是为了模拟真实的效果,参考上图我们可以很明显有一个天使环即各向异性的特点,但是细看可以发现其实高光的颜色并不相同,可以拆分为多个过渡的颜色其中主高光颜色更靠近发梢同时颜色较浅,但是次高光更靠近发根同时贡献了更多的头发底色,因此我们可以用两个相近的“天使环”去模拟。
高光偏移

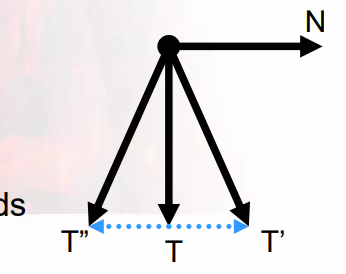
从上图也可以看出其实头发的高光并不是严格规则的,在边缘部分是有类似于“锯齿状”的,这是因为头发之间相互不规则重叠导致的,因此我们需要通过设置偏移参数以及采样偏移纹理图进行一个头发高光之间的扰动,为了实现高光沿着头发的延伸方向进行偏移,我们可以沿着发现的方向略微移动切线,假设T是一个从头发根部指向头发尖端的切线,我们可以将其进行向法线方向或者逆法线方向移动切线,具体移动幅度可以根据shift值决定,正shift推动将高光移向根部,负shift推动将高光移向头发尖端。具体的偏移量shift可以一部分采样于扰动纹理,同时一部分来自我们设置的偏移量。(上图看成是三维图更容易理解偏移原理)
边缘消融效果
为了实现头发高光与周边底色的渐变效果,我们可以设置一个参数值用来控制消融效果,使用smoothstep即可轻松实现,具体原理可以参考下文:
NromalMap的采样
在采样发现时,如果仅仅是二维物体采样二维发现贴图那么很简单,因为物体的所有面都朝向一个发现,但是对于一个具有多个面或者多个不同朝向的三维物体进行法线贴图时则需要进一步处理,因此我们实际开发中一般只会有一张二维法线纹理图,而我们需要将其贴到朝向不同的mesh上,解决办法很简单,我们只需要实现一个切线空间与世界空间下的转换即可,这里有两种思路:
- 将世界空间下的光线向量,法线向量等转换到切线空间下从而与某个顶点采样后得到的切线空间下的法线进行着色公式的计算得到最终的光照效果。
- 将二维NromalMap中采样得到的某点切线空间下的法线转换到世界坐标系下再进一步计算,这里我青睐于这种方法,因为这样可以直接得到世界坐标系下的发现向量方便进行后面的所有计算操作。
这个内容涉及到TBN矩阵可以参考下面文章进一步理解其原理:
这里说一下我对UV空间,切向空间,局部模型空间,世界空间的浅显理解,所谓UV空间就是一个二维贴图的两个正交坐标轴(U轴其实就对应世界坐标系下的切线方向),由于每一个三维坐标都与UV下的坐标一一映射,因此实际上XYZ坐标系可以看成是关于UV的函数,而切向空间是一个以某一个顶点为原点重新根据U和V求得的N,T和B组成的坐标系,法线N方向不变,其中T表示切线可以用x,y,z对u的梯度求得,B可由法线N与T叉乘得到,因此如果这个顶点的法线就是和其所在的网格垂直,那么求得的T和B一般也在网格上,但是如果这个顶点的法线是差值平均求得的,那么可能求得的B和T不在面上。而局部模型空间就是以模型中心为原点建立的XYZ坐标系,世界空间坐标系就是以世界坐标原点建立的XYZ坐标系。
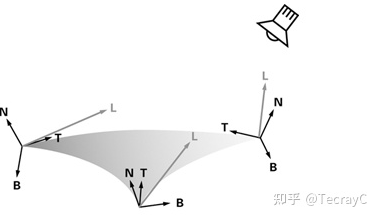
而我们在进行法线贴图采样时一般采样得到的都是切线空间下的法线向量,(其实就是根据三维坐标xyz转换为二维采样坐标uv去采样三通道值再转换得到切线空间下的N),我们需要进一步将其转换为世界坐标系,此时就是使用TBN(世界坐标系下的T,BN三个向量罗列组成)矩阵了。下面是一个非常易懂的切线空间与世界空间的关系图:

采样到底用切线还是副切线?
这个问题困惑了我好久,首先副切线又名副法线,实际上就是根据法线与切线叉乘得到的,那么它们之间的关系是什么呢?首先可以参考下文进行了解:
总之我们要知道切线总是与U方向相同(可以理解成二维图片中从左下角为原点,向右延伸的方向),那么这里我们采样肯定是要按照从上到下沿着头发丝的方向采样,因此这里我们需要用副切线进行采样,也就是说具体是用切线还是副切线采样需要根据具体图片的情况分析,这我们的纹理图都是头发丝纵向的,那么我们又需要沿着头发丝采样,因此需要沿着V方向也即副切线方向进行采样。同时这里还要注意一个非常重要的问题,即副切线的计算中叉乘使用的向量需要是世界坐标系下的顶点法线与顶点切线,因此我们首先需要将向量从(模型)局部坐标系转换到世界坐标系下。
Shader代码
1 | |
导入模型后,我们对头发进行编辑,并调节参数,这里给出我最终实验使用的参数:
| 参数 | 取值 |
|---|---|
| Specular Width | 0.809 |
| Hair Primary Specularity | 285 |
| Hair Second Specularity | 204 |
| Hair Specular Scale | 0.01 |
| Primary Shift | -1.01 |
| Second Shift | -0.19 |
| Hair Bump Scale | 0.54 |
| Hair Diffuse Color (Red/Gold) | #A43932/#5F3F23 |
| Hair Primary Specular Color(Red/Gold) | #CCB4B4/#E8B674 |
| Hair Second Specular Color (Red/Gold) | #D4948D/#AA825E |
要注意前文说过主高光更靠近发尖端,次高光更靠近发根,同时shift越大越靠近发根,因此这里PrimaryShift>SecondShift,同时主高光颜色要浅于次高光颜色。
最终效果图
